介绍
背景
作为内容创作者,我们经常在各种第三方平台上发布文章。然而,对于那些认真对待自己内容的人来说,发布只是开始。我们需要持续监控文章的阅读量。不幸的是,我们的数据收集能力仅限于每个平台提供的内容,这严重依赖于平台自身的能力。此外,当我们在不同平台上分发相同内容时,阅读量和访问数据是完全隔离的。
作为一名开发者,我创建了许多软件应用程序。然而,一旦我发布这些应用程序,我常常失去对它们的控制。例如,在发布一个命令行程序后,我无法知道用户如何与之交互,甚至有多少用户在使用我的应用程序。同样,在开发开源应用程序时,过去我只能通过GitHub星标来衡量兴趣,对实际使用情况一无所知。
因此,我们需要一个简单的解决方案,收集最少的信息,尊重个人隐私和其他限制。这个解决方案就是遥测技术。
遥测技术
在计算领域,遥测技术是一种常见的技术,它涉及最小化和匿名化地报告信息,以适应隐私问题,同时仍然满足内容创作者的基本分析需求。
例如,React的Next.js框架使用遥测技术收集信息:API参考:Next.js CLI | Next.js (nextjs.org)
或者,通过在文章中嵌入一个1像素大小的空白透明像素图像,可以在我们无法控制的网站上收集访问者数据。现代浏览器和大多数网��站由于潜在的安全风险而阻止插入自定义脚本。然而,与脚本相比,图像显得更加无害。几乎所有网站都允许加载第三方图像,这使得遥测技术成为可能。
通过图像我们可以收集哪些信息?
令人惊讶的是,接收一个图像请求可以让我们收集比预期更多的信息。
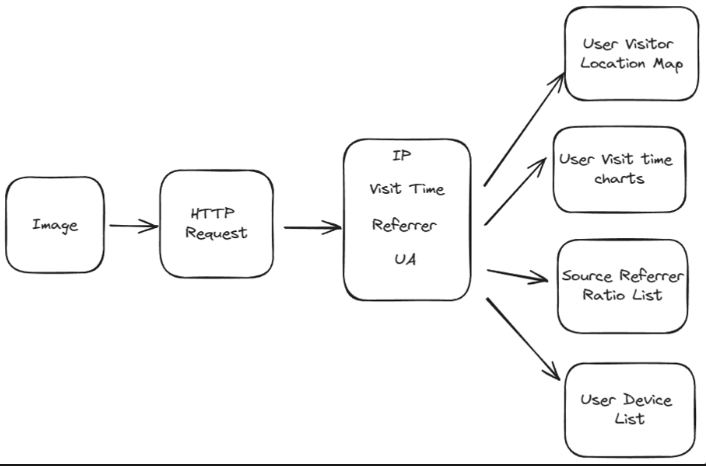
通过分析网络请求,我们可以获取用户的IP地址、访问时间、引荐来源和设备类型。这使我们能够分析流量模式,如高峰阅读时间、趋势、人口分布以及不同平台上的流量粒度。这些信息对于营销和推广活动特别有价值。

我们如何实现遥测技术?
遥测技术是一种简单的技术,本质上需要一个端点来接收互联网请求。由于其简单性,很少有专门的工具用于此目的。许多人可能不认为分析重要,或者可能被初始障碍所阻止。然而,对这种功能的需求是明确的。
开发一个遥测解决方案很简单。你只需要创建一个项目,设置一个路由,从请求体中收集信息,并返回一个空白图像。
以下是使用Node.js的示例:
router.get(
'/telemetry.gif',
async (req, res) => {
const ip = req.ip;
const referer = req.header['referer'];
const userAgent = req.headers['user-agent'];
// 存储到你的数据库中
const blankGifBuffer = Buffer.from(
'R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7',
'base64'
);
res.header('Content-Type', 'image/gif').send(blankGifBuffer);
}
);
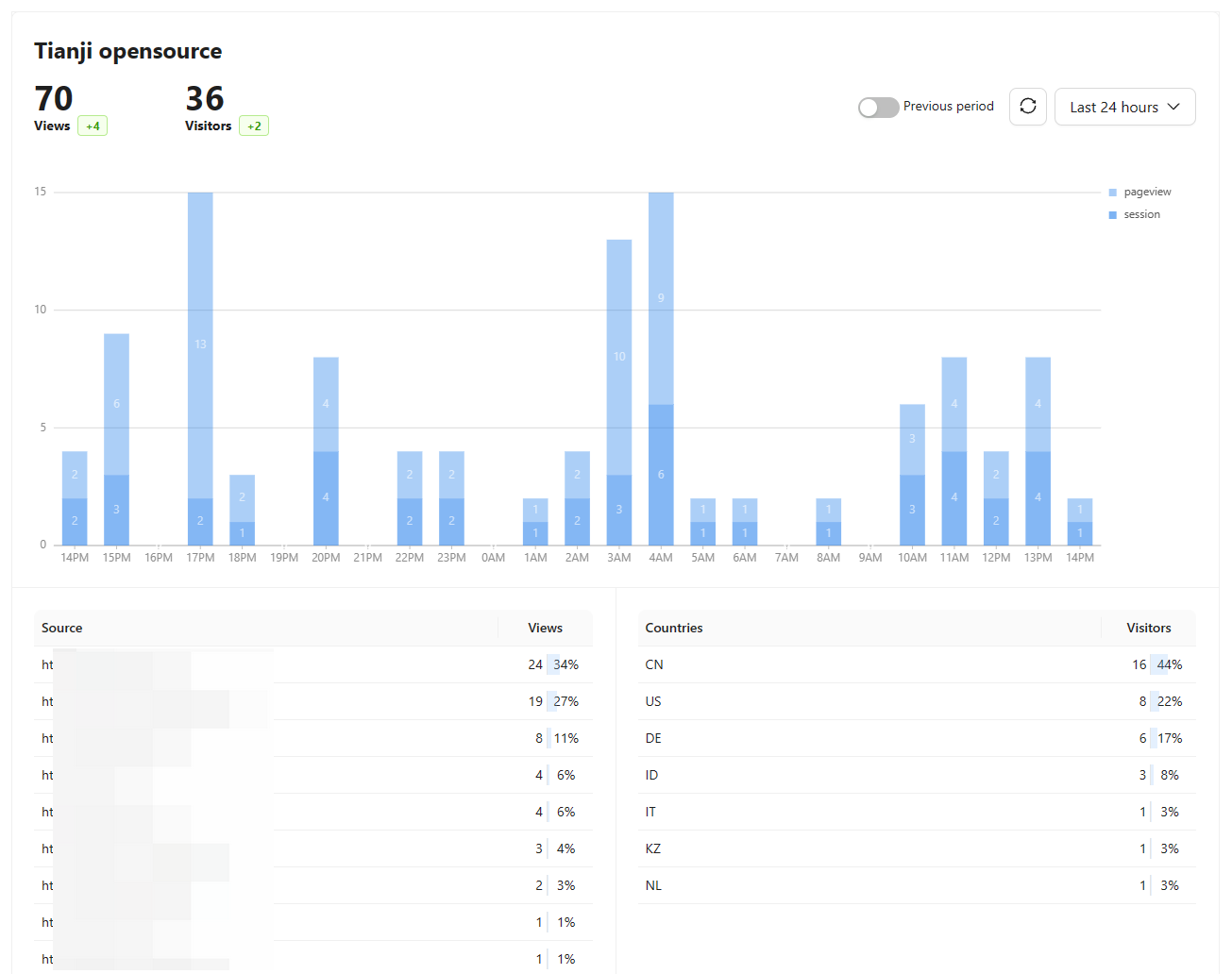
如果你不想自己开发解决方案,我推荐天机。作为一个提供网站分析、正常运行时间监控和服务器状态的开源项目,天机最近引入了一个遥测功能,以帮助内容创作者报告遥测数据,从而更好地收集数据。最重要的是,作为开源项目,你可以控制自己的数据,并将多个平台的流量集中在一个地方,避免在不同位置查看相同信息的碎片化。